
錦です。
VSCodeって便利ですよね。最近のアップデートではリモート開発の機能が拡充され続けています。今回はVSCode Serverの使い方をご紹介します。
VSCode Server
VSCode Serverは、自分のPCをVSCodeのサーバーとして、ブラウザのVSCode.devから遠隔でワークスペースにアクセスできるというものです。そのまんまのVSCodeのGUIなので、ターミナルを含めてほぼ全ての機能を利用することができます。
サーバー側に必要なのはVSCodeあるいはVSCode CLIのみで、クライアント側はVSCode.devにアクセスできるブラウザとインターネットだけでいいのです。つまり、WindowsやMac、Linux搭載のPCさえあればiPadやChromebookからリモート開発環境を簡単に整えることができるのです。もちろんクライアント側は他のWindows、Mac、Linux PCでも問題ありません。
最低限必要なもの
今回の私の環境は
といってもWindowsでもMacでもLinuxでもコマンドもやり方も相違ありません。
環境を整える。
VSCodeまたはVSCode CLIがあれば大丈夫なようです。ターミナルあるいはPowerShellでcodeコマンドでVSCodeが開けば問題ありません。なお、VSCodeは最新のバージョンにアップデートすることをおすすめします(1.74以降じゃないと動きませんでした)。
もし、VSCodeがインストールされていない方はこちらのページよりインストールしてください。なお、デスクトップ環境がないLinuxの場合、このページでVSCode CLIの実行ファイルが配布されているので、インストールしてください(調べた限りaptになかったのよね・・・)。
VSCode Serverを起動する
起動する
VSCode Serverを起動する方法はすごく簡単です。ターミナルまたはPowerShellで、
code tunnel --accept-server-license-terms
を実行するだけ。 --accept-server-license-termsは、初回のみ必要です。これは利用規約やプライバシーポリシーに同意したことを示すオプションです。気になる方は一読しておきましょう。
このコードを実行すると以下のように表示されます。
* * Visual Studio Code Server * * By using the software, you agree to * the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and * the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement). * To grant access to the server, please log into https://github.com/login/device and use code XXXX-XXXX
最後のXXXX-XXXXの部分は人によって異なりますが、この表示がでたら問題なく進んでいます。ではこの次にウェブブラウザでGitHubの認証ページへ行って、XXXX-XXXXの部分の認証コードを入力します。入力すると、アクセス要求の画面が表示されるので、緑色のボタンをクリックして許可します。
すると、ターミナルの方で
[2022-12-xx xx:xx:xx] info Creating tunnel with the name: [付与されるマシンの名前] Open this link in your browser https://vscode.dev/tunnel/[付与されるマシンの名前]
というのが表示されます。これでサーバーが起動しました。
サーバーを止める方法は、Ctrl+CあるいはControl+Cです。
バグなのか分かりませんが、コマンドを止めてもVSCode Server由来と見られるnodeプロセスがCPUを使い続けていました。根から止めるならタスクマネージャーかアクティビティモニターからnodeプロセスを終了させた方が良さそうです。
アクセスする
サーバーを起動すると、前述の通り以下のメッセージが表示されます。
[2022-12-xx xx:xx:xx] info Creating tunnel with the name: [付与されるマシンの名前] Open this link in your browser https://vscode.dev/tunnel/[付与されるマシンの名前]
この付与されるマシンの名前は毎回変わります。
このメッセージの通り、https://vscode.dev/tunnel/[付与されるマシンの名前]
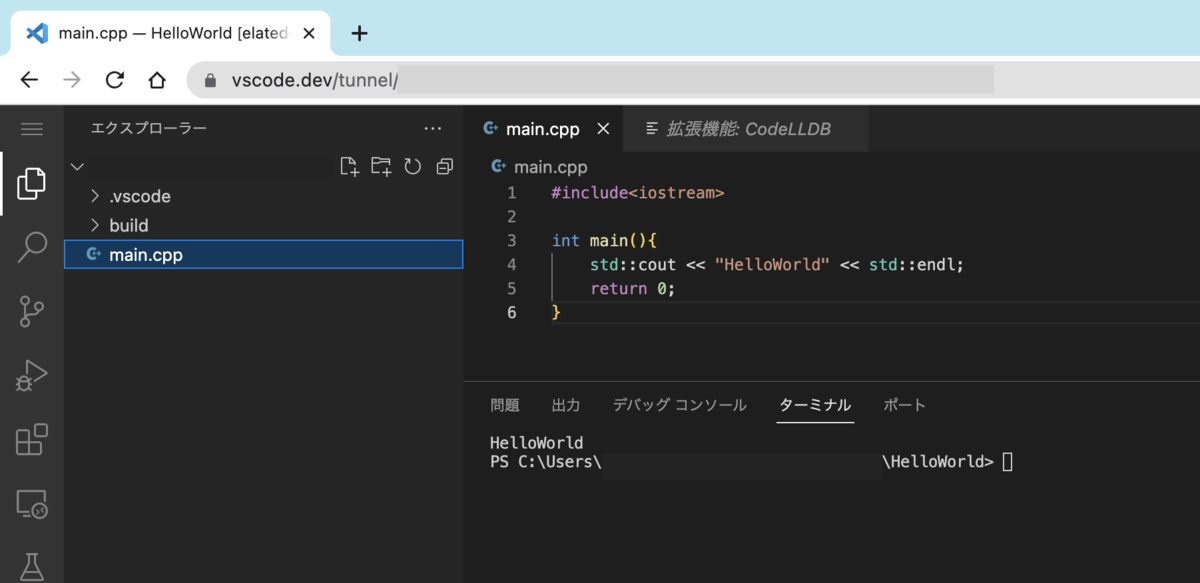
この通り、ブラウザで、https://vscode.dev/tunnel/[付与されるマシンの名前]にアクセスすると、GitHubのログインページに飛ばされますので、サーバー起動時にログインしたアカウントでログインします。認証されればサーバーのPC上で動作するVSCodeがブラウザ上で開きます。
なお、このURLさえ控えれば、GitHubアカウントで認証することによりサーバーが動作している状態であれば他のPCからアクセスすることができます。
ちなみに、https://vscode.dev/tunnel/[付与されるマシンの名前]/[アクセスしたいディレクトリの絶対パス]でサイトを開くと、そのディレクトリをワークスペースとしたVSCodeがブラウザで開きます。
マシンの名前は、code tunnel --name [変更したい名前] に変更することができるようです。
これで完了。なお、拡張機能はどうやらもう一度インストールする必要があるようです(これはクラウドで設定を同期すればどうにかなるかも?)。
お疲れさまでした。